{Postagem antiga, inteiramente retirada do meu blog FS. Ignore a forma de tratamento}
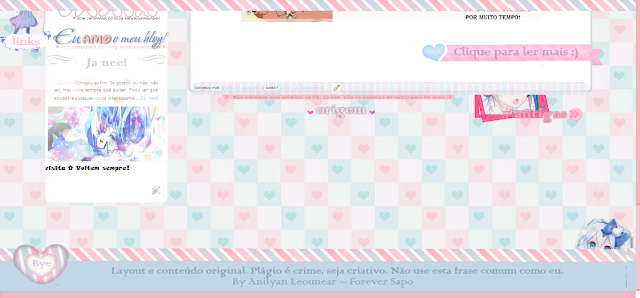
O lay free que vos trago é um layout que pretendia ter usado no blog, mas acabou por ficar diferente do que tinha planejado, então não achei adequado nem quis. Mas ele está bonitinho - um pouco cegante, talvez, mas bonito, e com a miku por lá, porque não gostar? Eu achei que seria um desperdício não o dar a vocês. Então, cá está.
O problema é que, como tinha planejado para mim, tem algumas partes mais confusas de editar, nos gadgets, mas nada de mais. Explicarei aqui com cuidado, usem à vontade, já sabem que as regras estão na página de templates: www
Códigos
Já sabe como fazer, não é? Basta abrir o seu HTML e substituir pelo que encontrará no link abaixo. O mesmo para os gadgets, basta ir a adicionar e colar o código correspondente.
- Código do layout: www
Código dos gadgets:
É aqui que vêm as explicações. Nos gadgets, eu editei como se fosse para mim, então tem textos e imagens minhas. O espaço para links eu deixo de maneira a substituir facilmente, escrito a maiúscula "LINK" ou "NOME". Isso é simples, só tem de trocar pelo seu. Mas eu não usei textos no layout, para ficar bonito, editei o texto em imagem, e apliquei o efeito pisca. Então, passo a passo, o que terá de fazer é:
Atenção 1
1. Edite um texto para cada gadget, excepto o de afiliados, usando a imagem abaixo como base:
2. Após ter o seu texto salvo, troque a url do MEU texto/imagem pela do SEU. Aqui em baixo está cada uma das urls, e o gadget onde estão. É só abrir e substituir, usando CTRL+F.
 Welcome: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNd4FQS3LztnMTzdTp2PUrjUDClp4JlHX_iNeIW_kc41w49Yd1eaJN0rdQN05wD4JiFr9LqLBXfX7eCDAkbJ76ACIud-Asaym3qIuSiLllNgtlBZCG5QFntMRm1Ytci9Ks4Z_yTat75N8/s1600/4.PNG
Welcome: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNd4FQS3LztnMTzdTp2PUrjUDClp4JlHX_iNeIW_kc41w49Yd1eaJN0rdQN05wD4JiFr9LqLBXfX7eCDAkbJ76ACIud-Asaym3qIuSiLllNgtlBZCG5QFntMRm1Ytci9Ks4Z_yTat75N8/s1600/4.PNG Não se perca: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQvwJjdB9BjT_MpQ-RXk9ikNXKOWh7PNAdHwVneHVbiTTf4NAlJmRmWDZNZ_Ze_NpOnEoTSbTxbDTb4hkh9YHRs94AL8fEO3QrPcWrze8rUdtYnVT96N9mU07XR5eTkS6kbJxCsoy-88U/s1600/5.PNG
Não se perca: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQvwJjdB9BjT_MpQ-RXk9ikNXKOWh7PNAdHwVneHVbiTTf4NAlJmRmWDZNZ_Ze_NpOnEoTSbTxbDTb4hkh9YHRs94AL8fEO3QrPcWrze8rUdtYnVT96N9mU07XR5eTkS6kbJxCsoy-88U/s1600/5.PNG About me: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCvg-FRAEATRwkiJXT2kuepx98ghNwK3HNXZRJy1fhBbmy69uxEIVv8kMcwZL89I2OBmSu6QSwT-M_XyGTEgRfFzqMxNqy93ub_RGCttSpZV6GbkNcrPibP7s6cowIyA71HdKzXZXlffc/s1600/6.PNG
About me: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCvg-FRAEATRwkiJXT2kuepx98ghNwK3HNXZRJy1fhBbmy69uxEIVv8kMcwZL89I2OBmSu6QSwT-M_XyGTEgRfFzqMxNqy93ub_RGCttSpZV6GbkNcrPibP7s6cowIyA71HdKzXZXlffc/s1600/6.PNG Extras: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtLxu43yVh4EuiWe70i7WAwSDOU8J6_KtBBnodsTBieBy5BldYuseleSZ0dJQ3wuSQAmduQOmpNvnaE79p4sXf2pD-GKflQpHNv-0KG3oq4j48hReTygqqw653CAscxQyZZKA9Eie2n84/s1600/7.PNG
Extras: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtLxu43yVh4EuiWe70i7WAwSDOU8J6_KtBBnodsTBieBy5BldYuseleSZ0dJQ3wuSQAmduQOmpNvnaE79p4sXf2pD-GKflQpHNv-0KG3oq4j48hReTygqqw653CAscxQyZZKA9Eie2n84/s1600/7.PNG Ja nee: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyw9WxeZaPX24GVUiRbLVkJiBGOgPfsSxYtJJxnHk4Ns0EZdjKI417kkqeu0EHQYJPKqGm0auXreBfm8cRK7W2R7FhnWAn6tUEPAA1nQvFaKIgA6tah7iMpQn72lma9stcAzC7FQNlAx8/s1600/8.PNG
Ja nee: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyw9WxeZaPX24GVUiRbLVkJiBGOgPfsSxYtJJxnHk4Ns0EZdjKI417kkqeu0EHQYJPKqGm0auXreBfm8cRK7W2R7FhnWAn6tUEPAA1nQvFaKIgA6tah7iMpQn72lma9stcAzC7FQNlAx8/s1600/8.PNGAtenção 2:
Consiste basicamente no mesmo, mas desta vez, é sobre os dados do blog. É só escrever na imagem abaixo, e depois, em vez da url dos meus dados »https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgm7mWQTRsCoK43rh7UhuxfRSQg0kdyGNvH21JWUftzwe6OH5fa7hTk93NfA2wz0cTsJPNniGpjAU_L6kTiqW6xrpubJLWOwjnQ4NKbI1CHXOhYJ530t0Xr3Ts2Z2cMIoJxb-8WwTuuWcM/s1600/5.png«, coloque a sua. Isto no primeiro gadget, o do welcome. E não se esqueça de procurar com CTRL+F.
Atenção 3:Ok, eu tinha usado as minhas próprias tags no layout, no gadget "Não se perca". Tinha usado até as minhas próprias imagens, mas acabei por trocar, por avatares da miku pegos no blog "Waiting for sunshine". Apenas reduzi as dimensões. Então, acabei por usar 18 imagens, e em cada uma terão de substituir pelo link e nome das vossas categorias. Nada de complicado, é só substituir onde diz "LINK" e "NOME". Mas atenção, porque embora não tenha nada que saber, o código do gadget, que já devem ter pego de lá de cima, é bastante extenso.
Atenção 4:
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGk0pv4eAxPLRuxyS-avLQrEEmf5L0ykjjMM2d4tWdkyiHngAV_Zp1dV6aV_d5dgdp8PDPpHvnxhSkTCvvJrsIaHqYyIzzRLQRF1NHpRXq6jr9cAvORfOz9C7A7JmirhEwbnG0wn8ulrg/s1600/mikubase4.png
 |
| clicar para aumentar |
Era isto. Também não é assim tão mau... Um pouco confuso, talvez, mas pelo menos esses códigos são fáceis de achar. Só quem for principiante é que não deverá usar bem o layout, ainda assim, nada que um pouco de atenção não resolva. De qualquer maneira, eu nem sei se alguém usará o lay, até agora ainda não vi ninguém com nenhum dos meus layouts, apenas disponibilizo porque gosto de os fazer >.< É tipo: tenho ideias, não dá para usar tudo no blog, então tenho de dar a alguém.
P.S: Para quem não percebeu como colocar texto nos gadgets, acabei por fazer um tutorial passo a passo que ilustra duas maneira diferentes, escolham a que preferirem. Cliquem nas imagens para ampliar:
P.S: Para quem não percebeu como colocar texto nos gadgets, acabei por fazer um tutorial passo a passo que ilustra duas maneira diferentes, escolham a que preferirem. Cliquem nas imagens para ampliar:













adorei, eu estou usando. E eu não paro de ficar olhando ele. >.< Estou até agora procurando meu queixo, porque você é uma ótima designe. (tipo, eu não sei nem usar o paint metaforicamente dizendo*-*) Bjs♥
ResponderEliminarhttp://kawaii-sho.blogspot.com.br/